Coloring The iOS UIScrollViewIndicators
On iOS, UIScrollView (and subclasses UITableView and UICollectionView) come with scroll indicators, which show your user where they are relative to the overall content size of the scroll view.

By default, you can set the scroll view indicators to either be black or white, like so:
let tableView = UITableView()
tableView.indicatorStyle = UIScrollViewIndicatorStyle.Black
// Alternatively:
// tableView.indicatorStyle = UIScrollViewIndicatorStyle.White
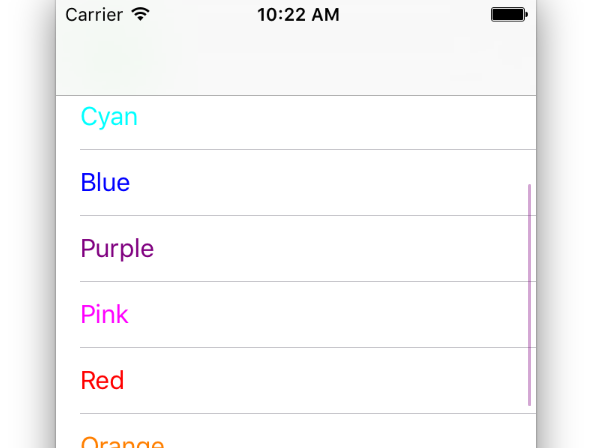
Here’s the secret, though: The scroll indicator is a UIImage. If you can grab it out of the view hierarchy, you can do fun things with it, such as tint it.
func setScrollIndicatorColor(color: UIColor) {
for view in self.tableView.subviews {
if view.isKindOfClass(UIImageView.self),
let imageView = view as? UIImageView,
let image = imageView.image {
imageView.tintColor = color
imageView.image = image.imageWithRenderingMode(.AlwaysTemplate)
}
}
self.tableView.flashScrollIndicators()
}
There you have a custom scroll view. I’ve done this with App Store apps with no review issues, but your mileage may vary. A sample project is available on GitHub.